文件树的生成
1、使用 Map 过滤相同文件名称
function urlListMap (data) {
let map = new Map();
data.forEach((items)=> {
let name = items.name;
var split = name.split('/');
split.forEach((split_item, index)=> {
if (Utils.isNull(split_item))
split_item = '根目录';
let hasName = map.has(index + '-' + split_item);
if (hasName) {
let d = map.get(index + '-' + split_item);
let item = d.item_id;
item[item.length] = items.id;
d['item_id'] = item;
map.set(index + '-' + split_item, d);
} else {
let d = {};
let item = [];
item[0] = items.id;
d['id'] = index;
d['item_id'] = item;
d['name'] = split_item;
// d['child'] = [];
map.set(index + '-' + split_item, d);
}
})
});
return map;
}
2、使用递归来生成JSON格式数据
function dataToTree (data, itemId, parent_id) {
var ret = [];
data.forEach((item)=> {
if (item.id == parent_id) {
let hasItemId = intersectionItemId(item.item_id, itemId);
if (hasItemId) {
item.children = dataToTree(data, item.item_id, item.id + 1);
ret.push(item);//把当前项保存到临时数组中
}
}
});
return ret;
},
function intersectionItemId (a, b) {
var hasInter = false;
if (b.length == 0)
return true;
a.forEach((item)=> {
b.forEach((itemId)=> {
if (item == itemId) {
hasInter = true;
return true;
}
});
});
return hasInter;
},
具体请查看 FileFree.js
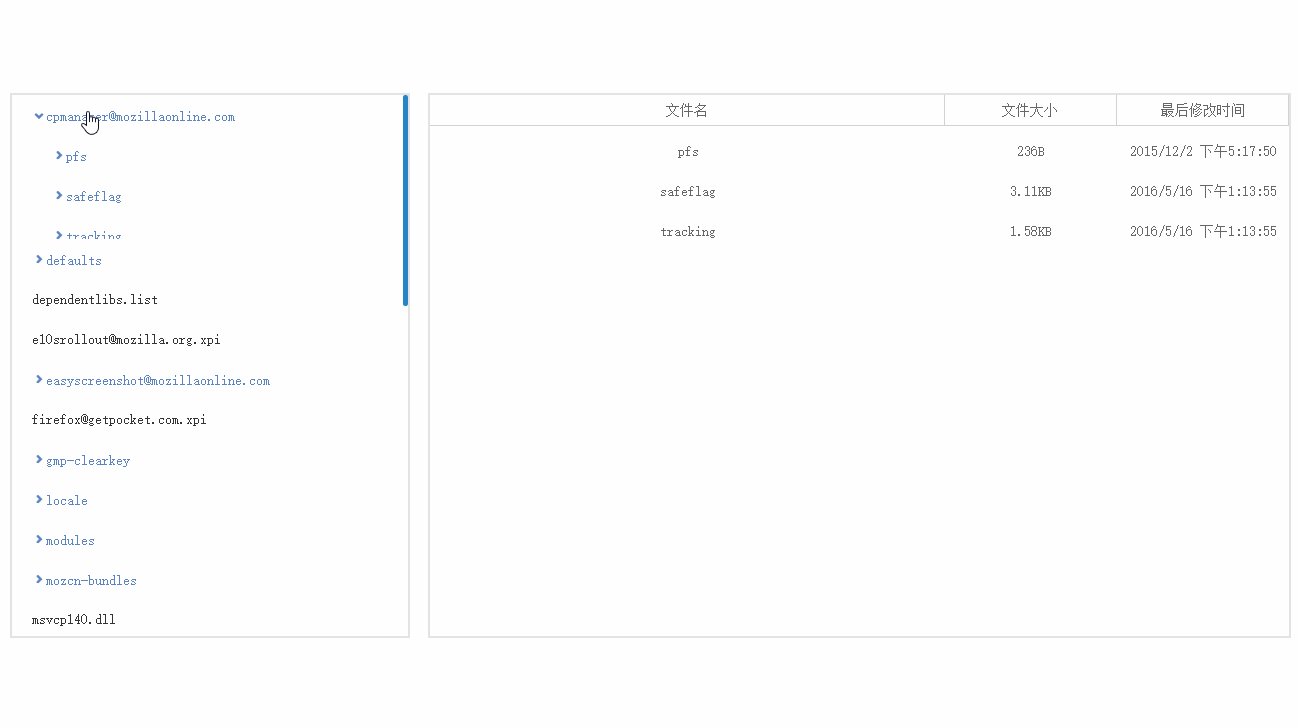
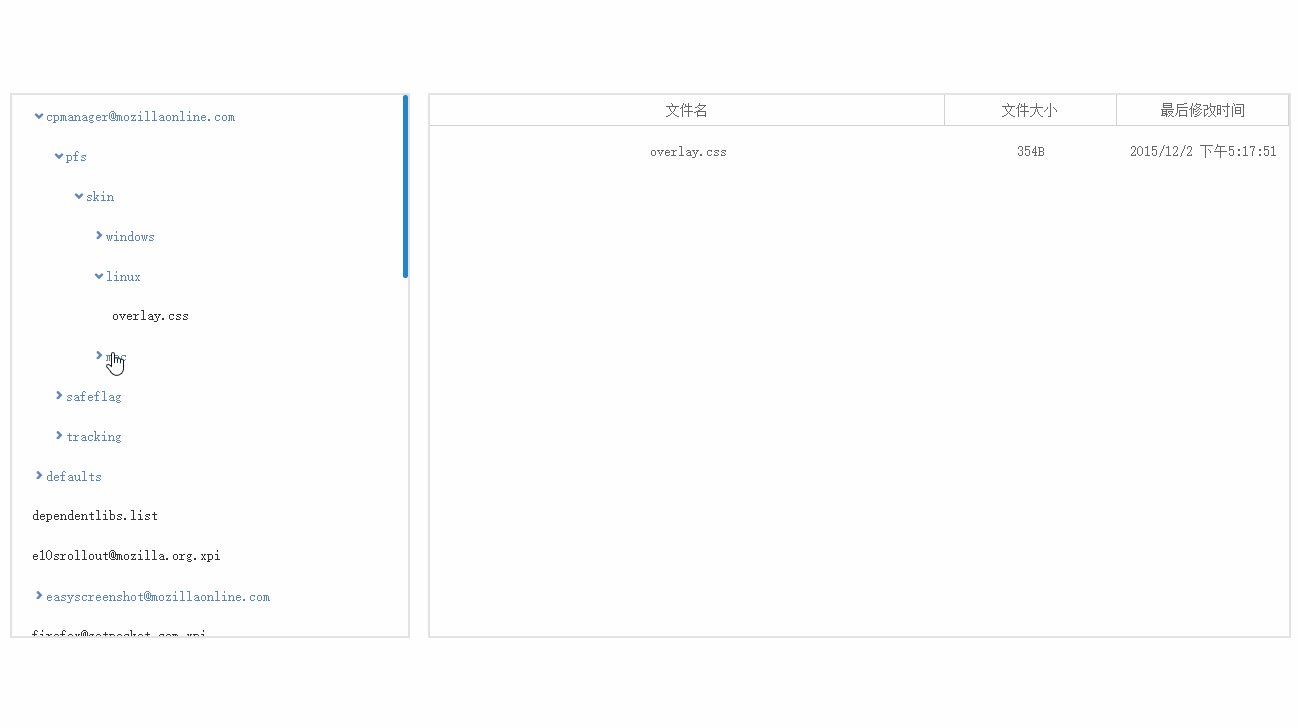
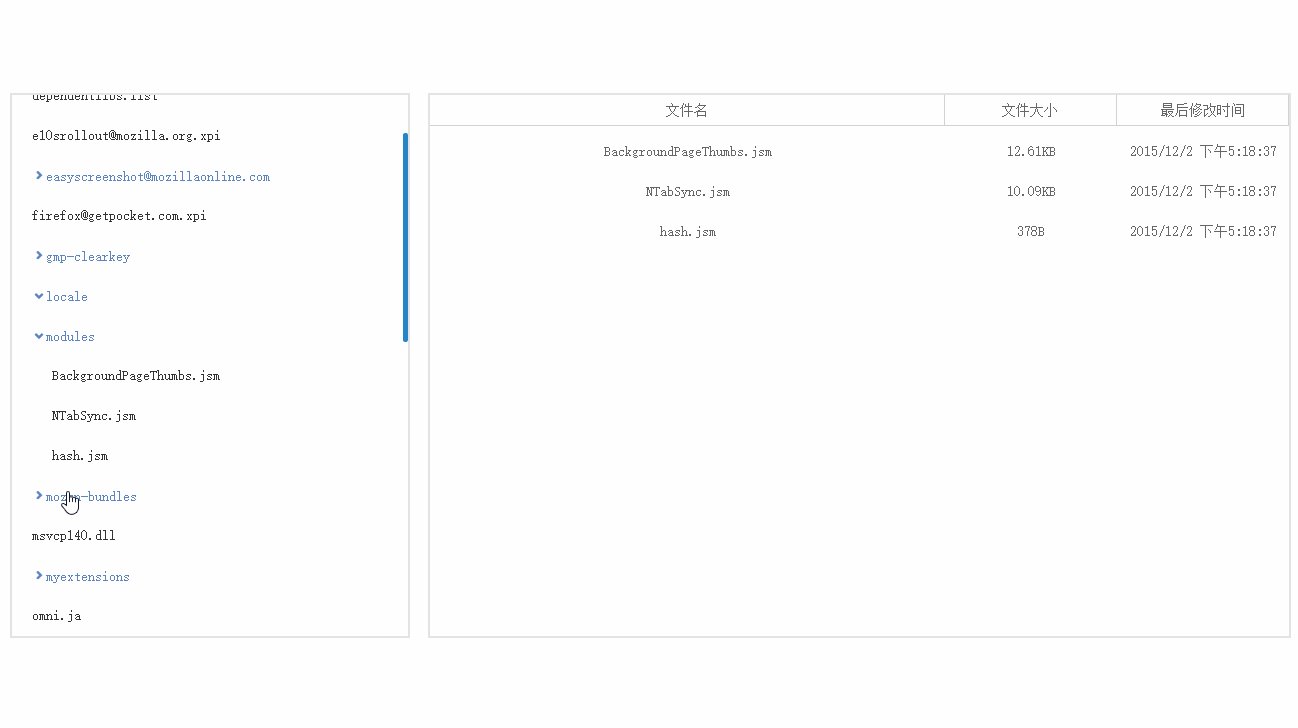
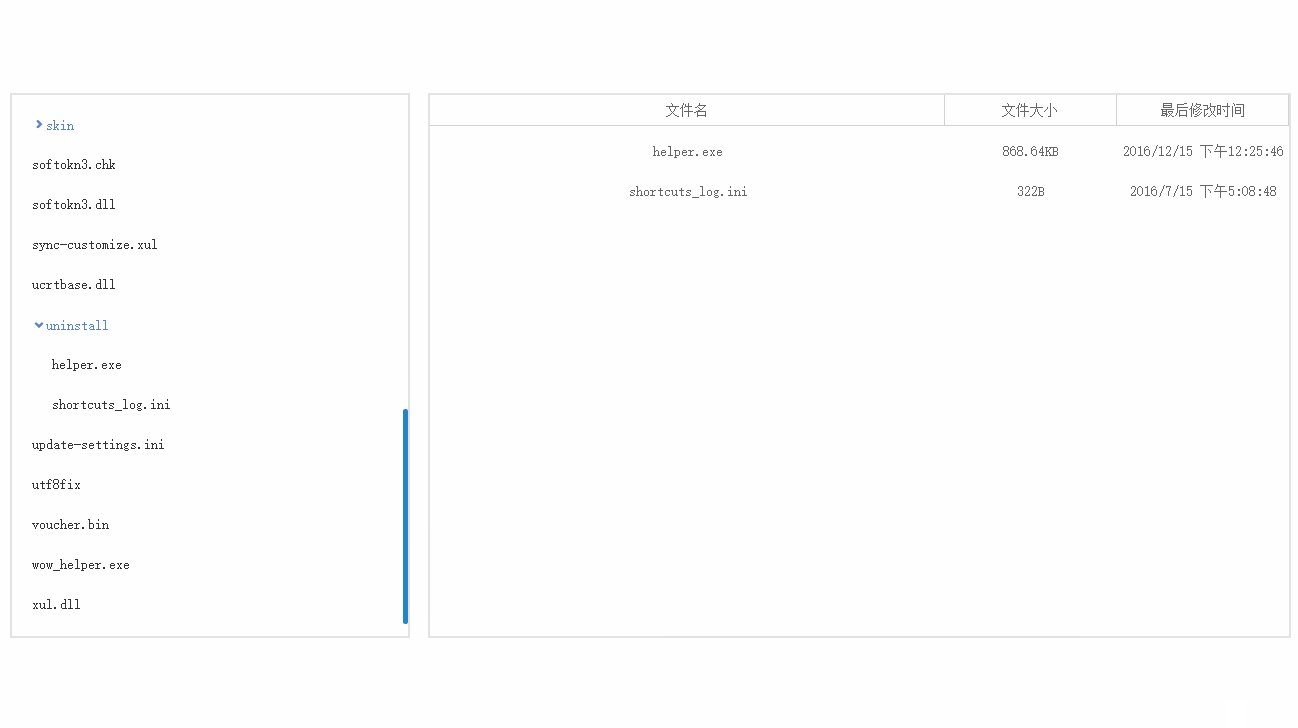
效果: